

- HOW TO USE FONT GLYPHS WITHOUT ILLUSTRATOR HOW TO
- HOW TO USE FONT GLYPHS WITHOUT ILLUSTRATOR FOR MAC
Then change your color via the Color Balance tool īitmap SVG fonts, usually hand drawn with varying texture & transparency, are not in vector format and therefore do not scale well. First, rasterize your text (Object -> Rasterize with transparent background). In Illustrator you must also be in RGB color mode.

This is done by using your layers panel to add a Layer Style (fx). Click the C: drive or whichever drive Windows is installed on. Right-click the font file and click Copy or Cut. In Photoshop you must be in RGB color mode, and apply a color overlay. How do I download fonts to Illustrator Use the following steps to install a font manually: Navigate to the font file in File Explorer. Right-click the fonts you want, and click Install.
HOW TO USE FONT GLYPHS WITHOUT ILLUSTRATOR HOW TO
This is definitely one of the most asked questions, so we’ve outlined how to do so in the most commonly used software: If the font files are zipped, unzip them by right-clicking the. How to change the color of an OpenType SVG font To see what web browsers support SVG fonts, plus a bunch of other great information, visit colorfonts.wtf The team behind FontSelf created this excellent guide over on colorfonts.wtf which shows design software that is currently compatible with SVG fonts Since this is a newer format, options are fairly limited for design software that supports OpenType SVG fonts.
HOW TO USE FONT GLYPHS WITHOUT ILLUSTRATOR FOR MAC
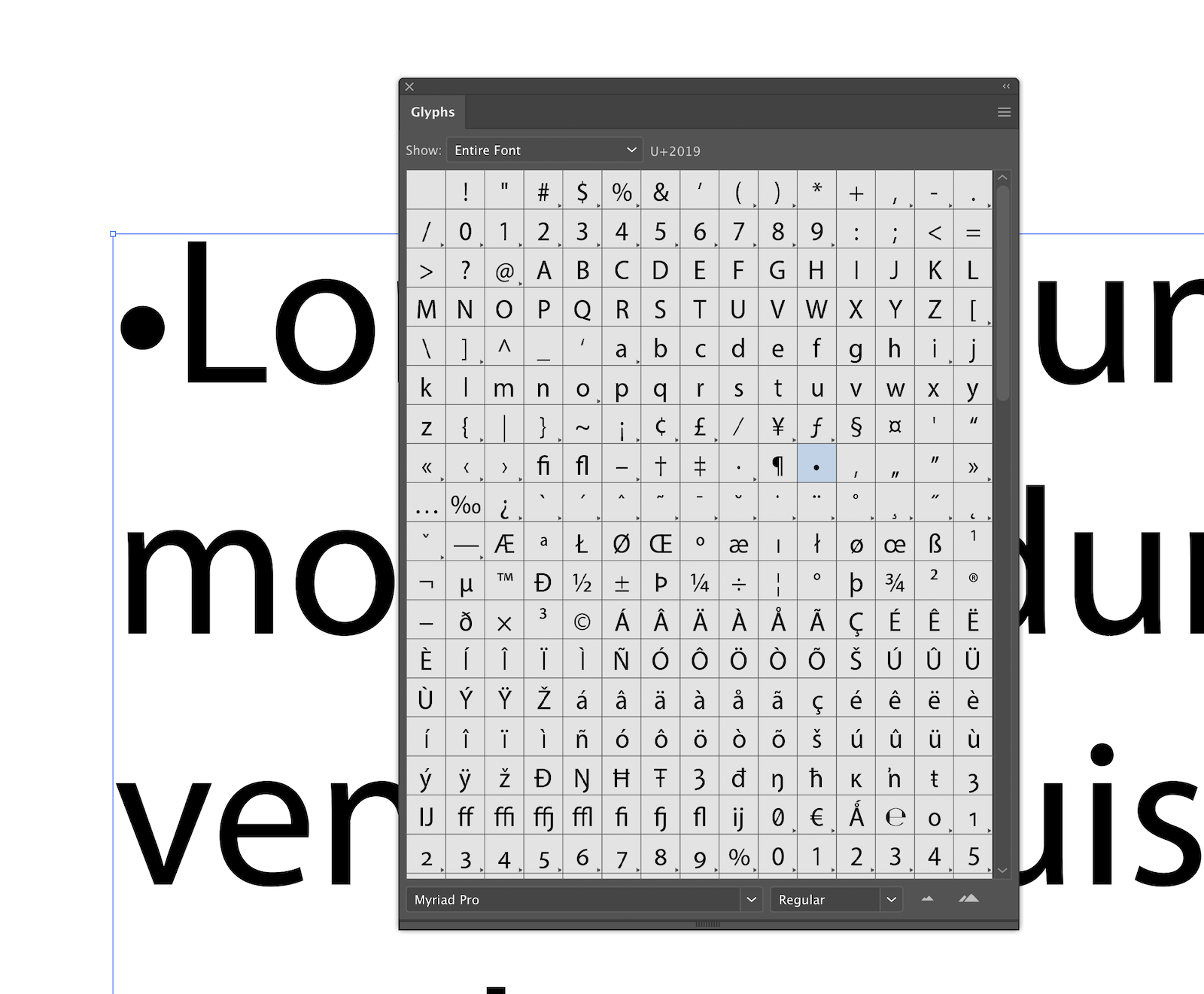
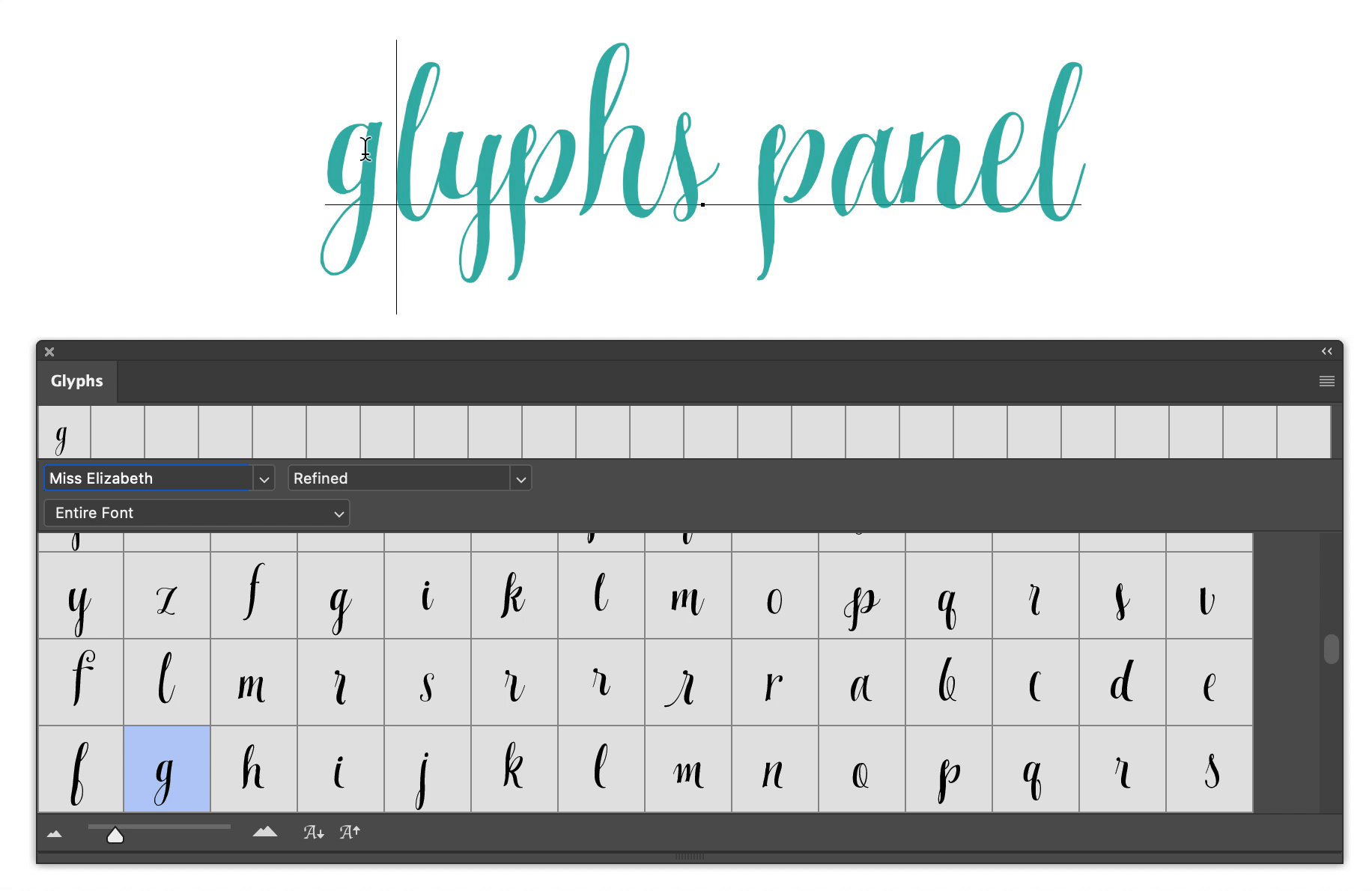
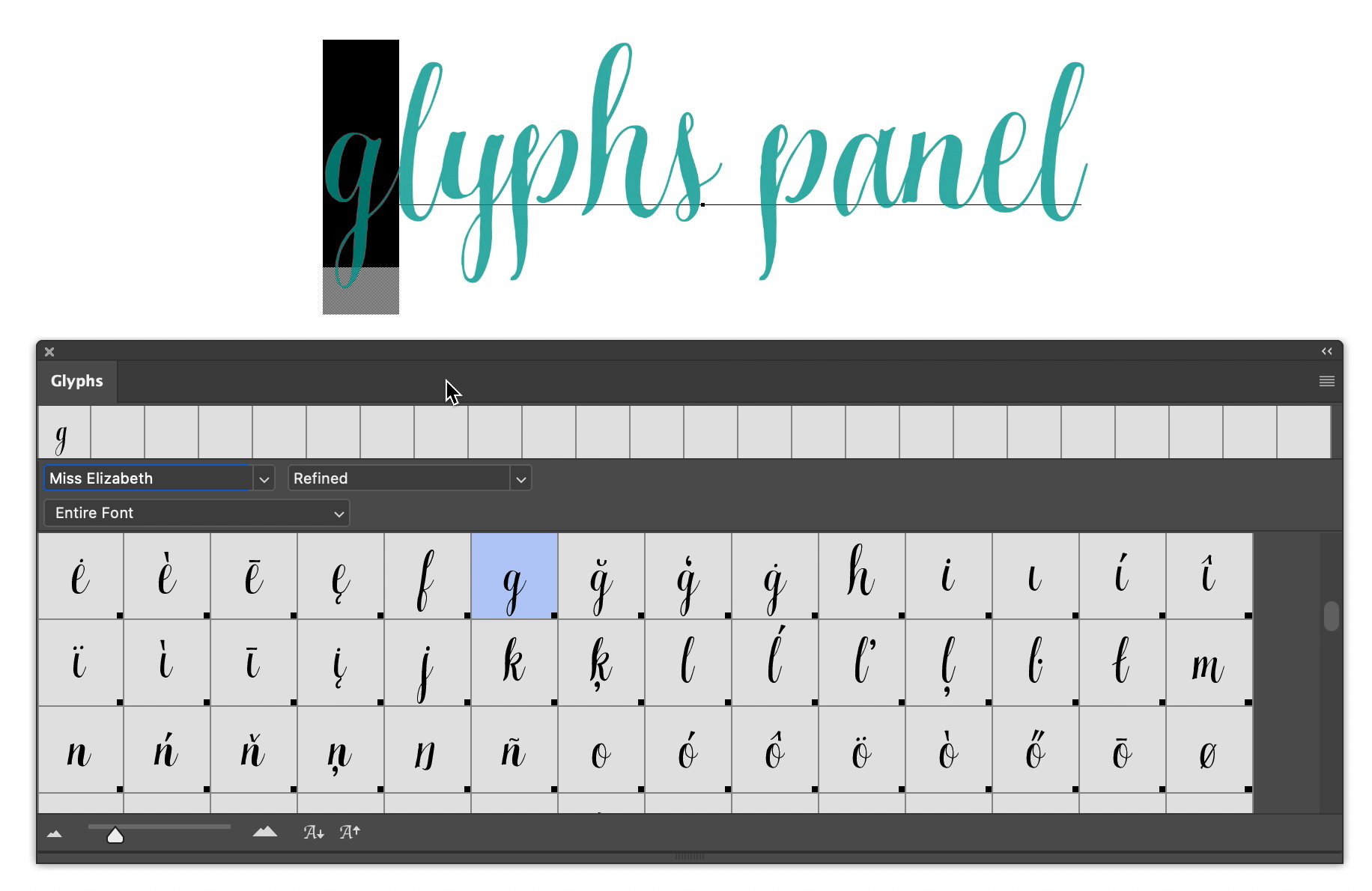
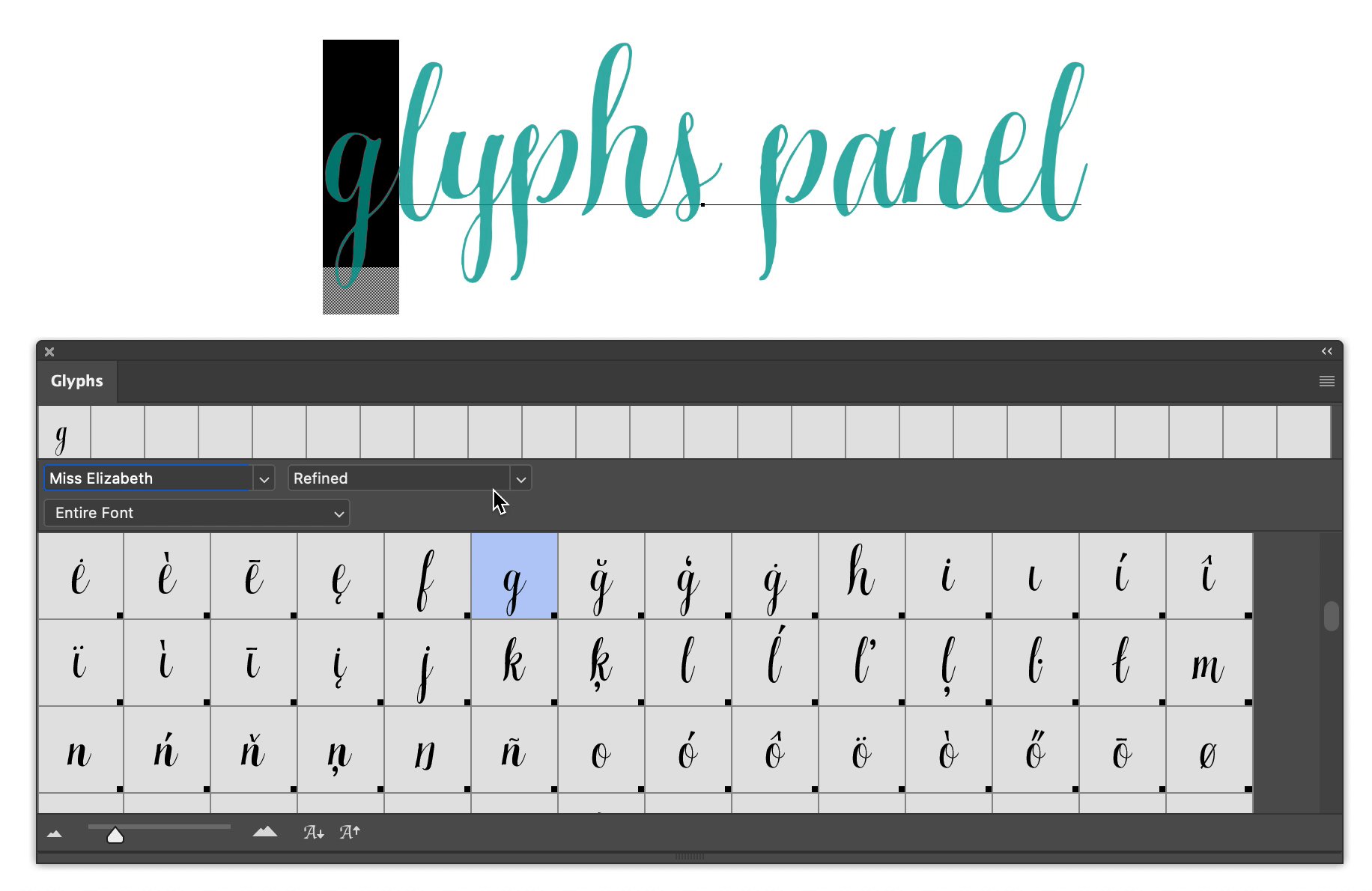
This usually happens via FontBook for Mac users or via your preferred font manager or Control Panel in Windows. OpenType SVG fonts are installed as any normal. They may also contain OpenType features that allow glyph substitution or alternate glyph styles. OpenType-SVG fonts allow text to be shown with these graphic qualities, while still allowing it to be edited, indexed, or searched. These multilingual fonts allow you, for example, to design a brochure with text in Korean, English, Dutch, Vietnamese, Chinese, and Russian without changing font. In many cases, this additional character capacity is used to create multilingual font types. Because of these features, we also refer to OpenType-SVG fonts as “color fonts”. These font sets include as many as thousands of glyphs, including characters and symbols. This allows the display of multiple colors and gradients in a single glyph. Choose another glyph to release the snapping on the previous glyph. Click Release Glyph button in the Control panel.
OpenType-SVG is a font format in which an OpenType font has all or just some of its glyphs represented as SVG (scalable vector graphics) artwork. Right-click the glyph and choose Release Snap to GlyphWe wanted to share a quick article outlining how to make the most out of your new fonts! SVG Opentype fonts are gaining popularity extremely fast.


 0 kommentar(er)
0 kommentar(er)
